
康恩贝集团
-
康恩贝金康药企品牌年度服务
金康医药品牌策划设计

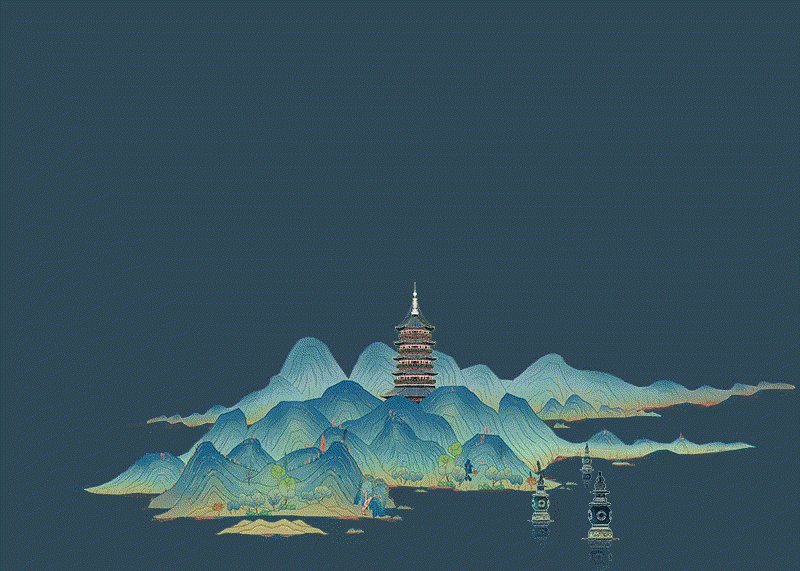
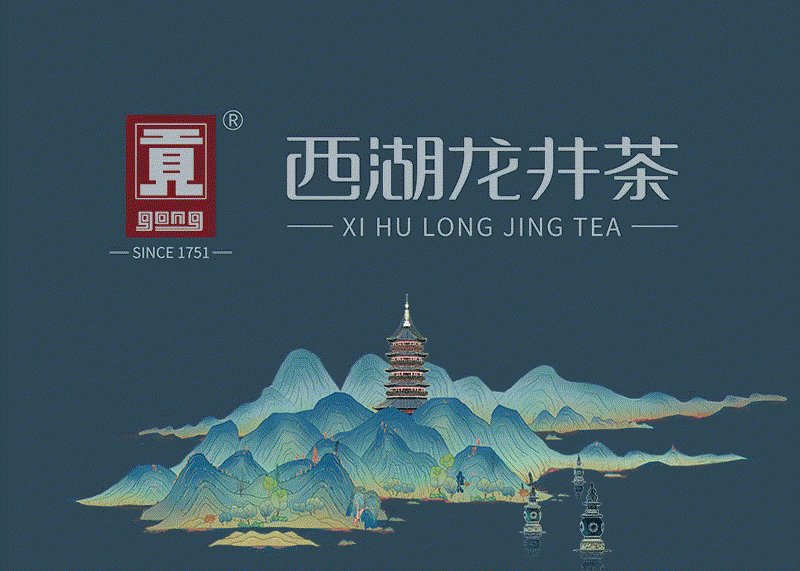
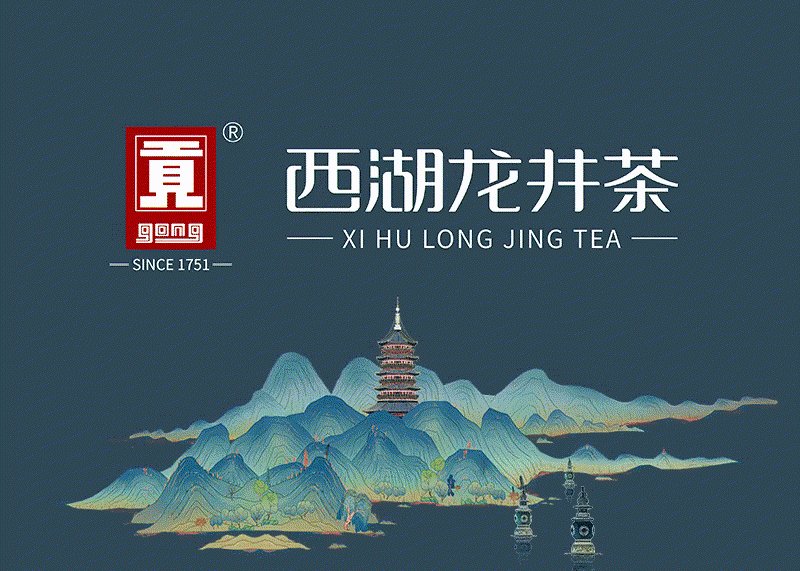
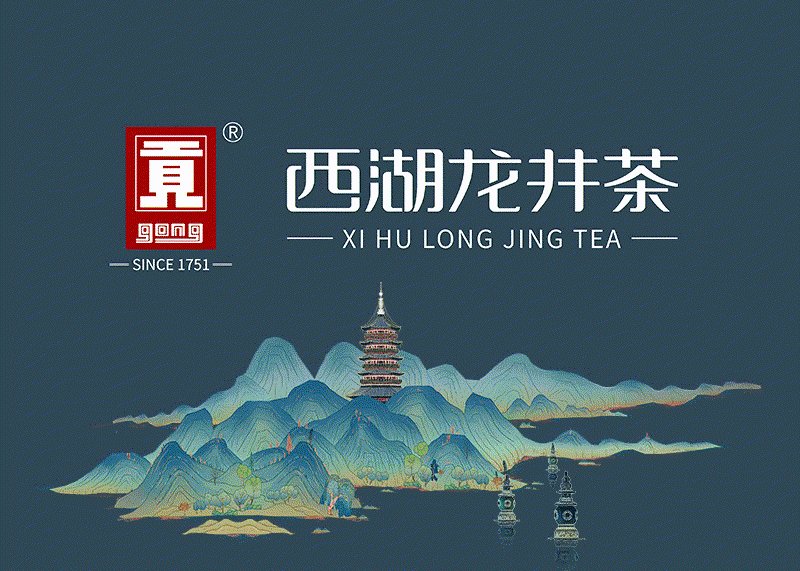
杭州西湖龙井茶叶有限公司
-
贡牌西湖龙井茶品牌包装升级全案策划设计
品牌升级全案策划设计

宁夏六盘珍坊生态农业科技有限公司
-
六盘珍坊品牌升级全案策划设计
品牌全案(调研,策划,设计,包装,传播)

苏饮士来自中国酒都江苏宿迁
-
高端白酒品牌全案策划设计
品牌塑造、广告语、品牌故事、logo设计、辅助图形、产品包装设计

甘肃公路博物馆
-
甘肃公路博物馆品牌视觉形象设计
党建LOGO设计,博物馆IP形象设计

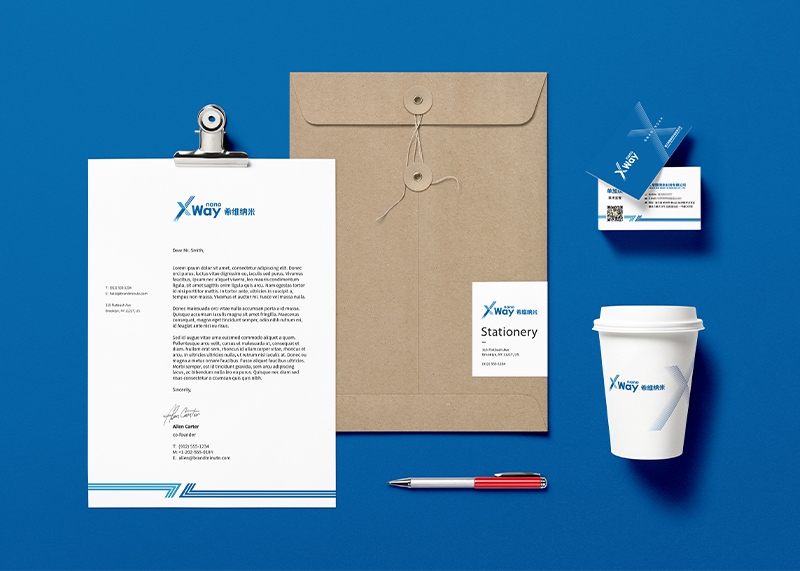
希维纳米科技有限公司
-
新品牌打造全案
新品牌打造,品牌命名,logo设计,VI设计


当你在设计网站时,采用的颜色会传达出截然不同的思想和情感,所以为你的品牌选择合适的颜色非常的重要。例如,如果你给美国的顶级沙滩设计网站,和你创造一个像Groppon一样的在线商城,你肯定希望用不同的配色设计它们,因为它们传达的是不同的信息——一个网站传达的是让人心情放松,而另一网站传达的是由于做了一次非常棒的交易而让心跳加速兴奋。
本指南探讨的主题是关于网站和平面设计的色彩。学习先进的色彩理论最好的方法,是通过实践,而不是理论。但是为了提高,你必须有一个起点。除了有用的配色技巧和观点,你还可以发现许多宝贵的资源散落在整篇文章中。
从艺术的角度来探索色彩,它可以使主题更加鲜明。这就是一张绘图和一幅绘画主要的区别,尽管它们能传达相似的信息。这个道理适用于任何设计包括网页设计。

将色彩添加到设计中使画面的表达更加丰富。图形、字体、按钮和超链接,一切都可以在某种程度上匹配总体的基调。例如,葡萄园网站的颜色和水族馆网站的颜色是不同的。为什么呢?因为这是两种完全不同类型的网站,它们试图传达不同意义、目的或者感情给自己的目标受众。
HSV色彩模型

Harmonic模式
 如果画册也会诉说岁月的故事
如果画册也会诉说岁月的故事
岁月如梭 转瞬即逝人们总想通过各种各样的方式抓住一些时间的碎片而一本充满回忆的画册正好适合我们珍惜、怀念、回望每一次翻动 都能感受到纸张承载的故事与情感每一行文字 都可以帮助我们拾起时光的记忆纸张油墨带来思念的味道记录着人生每一面的精彩(2023-06-10)
 要不怎么说这设计绝了呢?这包装,这设计让人一看就开心!你会Pick哪一个呢?
要不怎么说这设计绝了呢?这包装,这设计让人一看就开心!你会Pick哪一个呢?
让你一见到就开心的包装来啦!kok在线登陆官网 为开心柔因而手口湿巾设计的三款包装,你最喜欢哪一款呢(2023-06-12)
 签约永兴特种材料科技股份有限公司VIS设计!
签约永兴特种材料科技股份有限公司VIS设计!
VIS(设计,即视觉识别系统设计,是企业形象识别系统的重要组成部分。它通过视觉传达设计,将企业理念、文化、服务、精神等抽象概念转化为具体符号,塑造企业独特的品牌形象,以达到提升企业知名度和美誉度的目的。(2024-08-10)