
康恩贝集团
-
康恩贝金康药企品牌年度服务
金康医药品牌策划设计

杭州西湖龙井茶叶有限公司
-
贡牌西湖龙井茶品牌包装升级全案策划设计
品牌升级全案策划设计

宁夏六盘珍坊生态农业科技有限公司
-
六盘珍坊品牌升级全案策划设计
品牌全案(调研,策划,设计,包装,传播)

苏饮士来自中国酒都江苏宿迁
-
高端白酒品牌全案策划设计
品牌塑造、广告语、品牌故事、logo设计、辅助图形、产品包装设计

甘肃公路博物馆
-
甘肃公路博物馆品牌视觉形象设计
党建LOGO设计,博物馆IP形象设计

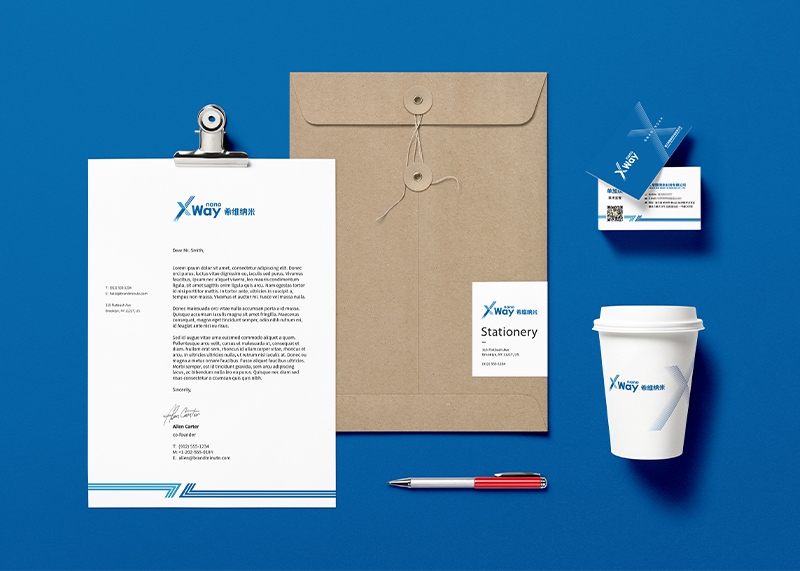
希维纳米科技有限公司
-
新品牌打造全案
新品牌打造,品牌命名,logo设计,VI设计

















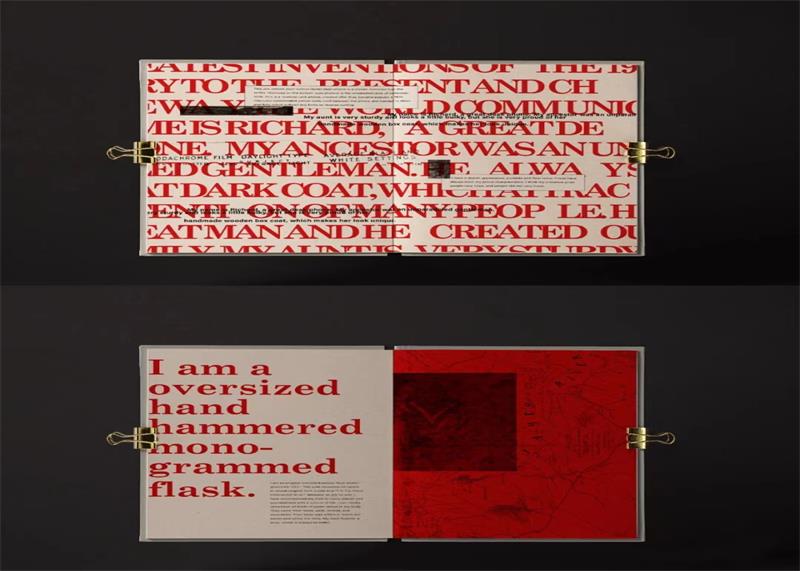
 如果画册也会诉说岁月的故事
如果画册也会诉说岁月的故事
岁月如梭 转瞬即逝人们总想通过各种各样的方式抓住一些时间的碎片而一本充满回忆的画册正好适合我们珍惜、怀念、回望每一次翻动 都能感受到纸张承载的故事与情感每一行文字 都可以帮助我们拾起时光的记忆纸张油墨带来思念的味道记录着人生每一面的精彩(2023-06-10)
 要不怎么说这设计绝了呢?这包装,这设计让人一看就开心!你会Pick哪一个呢?
要不怎么说这设计绝了呢?这包装,这设计让人一看就开心!你会Pick哪一个呢?
让你一见到就开心的包装来啦!kok在线登陆官网 为开心柔因而手口湿巾设计的三款包装,你最喜欢哪一款呢(2023-06-12)
 签约永兴特种材料科技股份有限公司VIS设计!
签约永兴特种材料科技股份有限公司VIS设计!
VIS(设计,即视觉识别系统设计,是企业形象识别系统的重要组成部分。它通过视觉传达设计,将企业理念、文化、服务、精神等抽象概念转化为具体符号,塑造企业独特的品牌形象,以达到提升企业知名度和美誉度的目的。(2024-08-10)