
康恩贝集团
-
康恩贝金康药企品牌年度服务
金康医药品牌策划设计

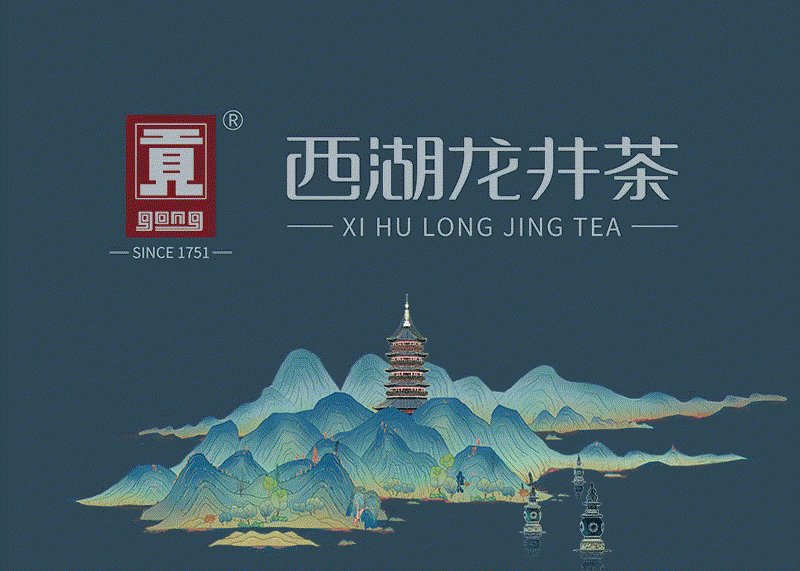
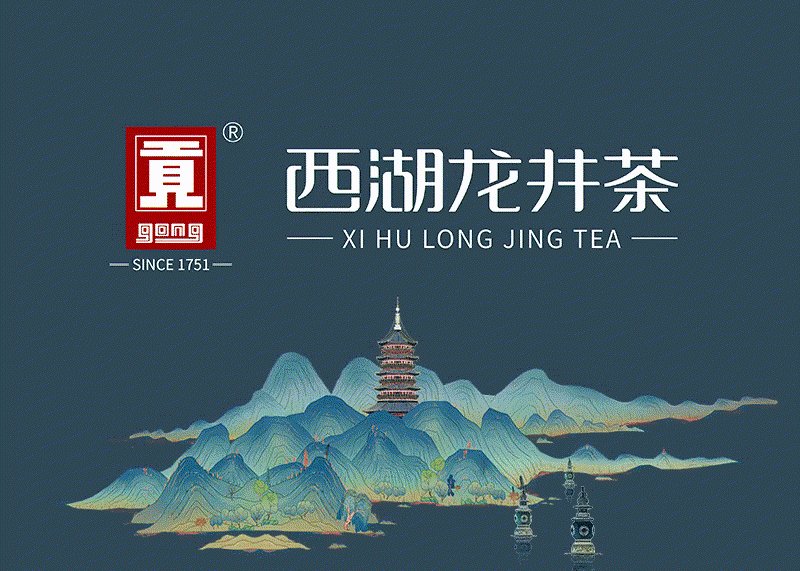
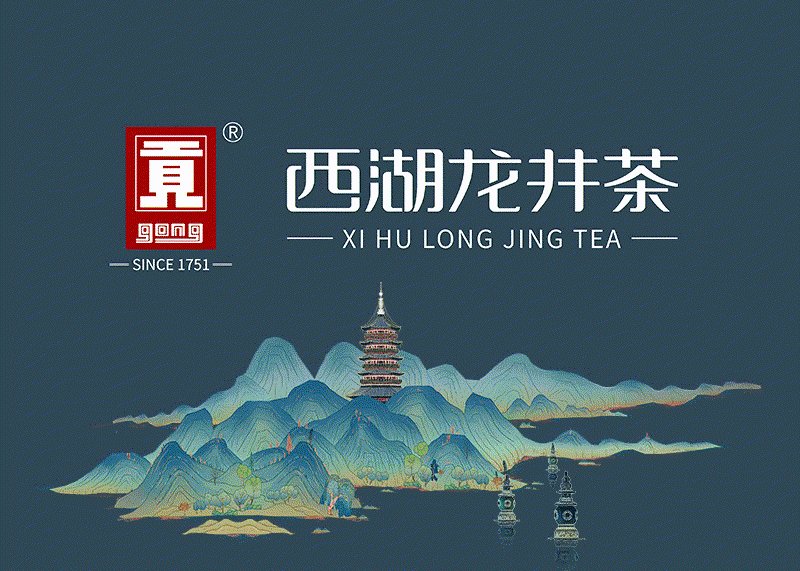
杭州西湖龙井茶叶有限公司
-
贡牌西湖龙井茶品牌包装升级全案策划设计
品牌升级全案策划设计

宁夏六盘珍坊生态农业科技有限公司
-
六盘珍坊品牌升级全案策划设计
品牌全案(调研,策划,设计,包装,传播)

苏饮士来自中国酒都江苏宿迁
-
高端白酒品牌全案策划设计
品牌塑造、广告语、品牌故事、logo设计、辅助图形、产品包装设计

甘肃公路博物馆
-
甘肃公路博物馆品牌视觉形象设计
党建LOGO设计,博物馆IP形象设计

希维纳米科技有限公司
-
新品牌打造全案
新品牌打造,品牌命名,logo设计,VI设计
企业vi制作的用户体验设计原则
 如果画册也会诉说岁月的故事
如果画册也会诉说岁月的故事
岁月如梭 转瞬即逝人们总想通过各种各样的方式抓住一些时间的碎片而一本充满回忆的画册正好适合我们珍惜、怀念、回望每一次翻动 都能感受到纸张承载的故事与情感每一行文字 都可以帮助我们拾起时光的记忆纸张油墨带来思念的味道记录着人生每一面的精彩(2023-06-10)
 要不怎么说这设计绝了呢?这包装,这设计让人一看就开心!你会Pick哪一个呢?
要不怎么说这设计绝了呢?这包装,这设计让人一看就开心!你会Pick哪一个呢?
让你一见到就开心的包装来啦!kok在线登陆官网 为开心柔因而手口湿巾设计的三款包装,你最喜欢哪一款呢(2023-06-12)
 签约浙江苏可安药业有限公司VIS设计!
签约浙江苏可安药业有限公司VIS设计!
在当今竞争激烈的医药市场中,企业品牌形象的重要性日益凸显。一个独特且富有辨识度的品牌形象,不仅能提升企业在消费者心中的信任度和认可度,还能在激烈的市场竞争中脱颖而出。为了进一步强化企业品牌形象,某知名药企决定启动全新的VIS(Visual Identity System,视觉识别系统)设计项目,旨在通过专业的设计打造独一无二的品牌形象。(2024-08-23)